Седьмой урок посвящен оператору ветвления if.
if переводится как "если"
else переводится как "иначе"
Получаем конструкцию:
if-если(условие)
{условие выполняется, делаем это}
esle-иначе
{делаем это}
Вроде ничего сложного.
Нужно было написать программу, задающую две загадки и в конце показывающую, сколько отгадано верно.
<meta charset="utf-8">
<script>
var a=prompt("Зимой и летом одним цветом:");
var b=0;
if (a=='елка' || a=='ёлка')
{
alert('Верно!');
b=b+1;
}
else
{
alert('Неверно!');
}
var c=prompt('Сидит дед, во сто шуб одет, кто его раздевает, слезы проливает:');
if (c=='лук')
{
alert('Верно!');
b=b+1;
}
else
{
alert('Неверно!');
}
alert('Загадки кончились. Правильных ответов - '+b);
</script>
Я немного забежал вперед, и использовал || (или), что бы учесть в ответе букву ё. Ведь многие её заменяют буквой е, но не все :) |
Итак, я уже прошел 6 урок моего обучение программированию на JavaScript.
В этом уроке рассказывается про блок-схемы. Блок-схемы я научился рисовать еще на первом курсе, во время изучения TurboPascal. Так что нового я для себя ничего не открыл :)
Полезность блок-схем в том, что они позволяют описать цель и ход работы программы, независимо от того, на каком языке она написана.
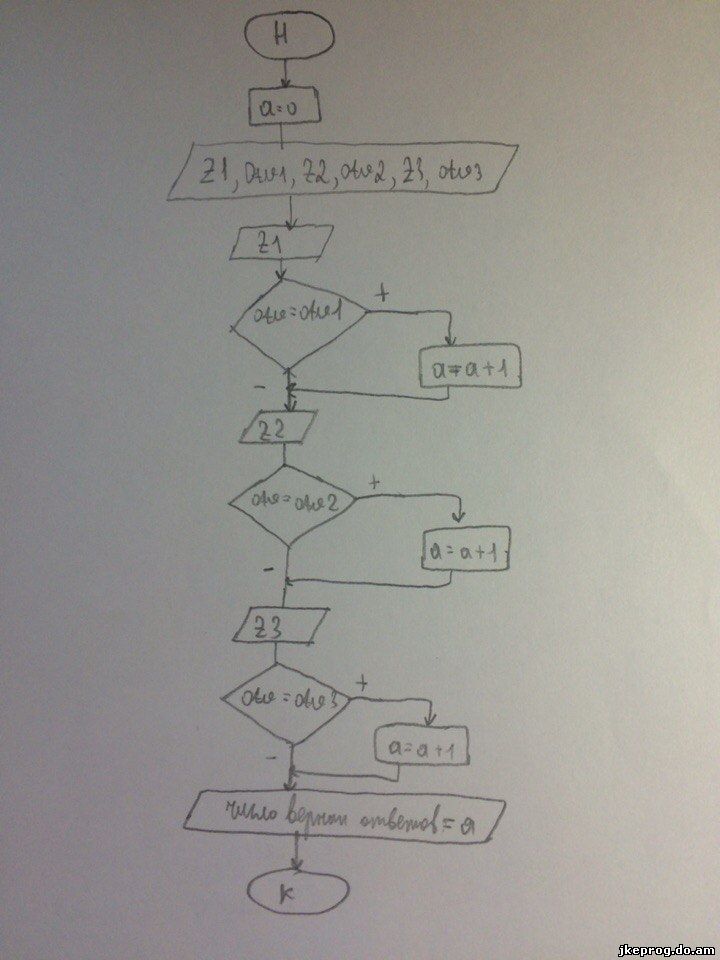
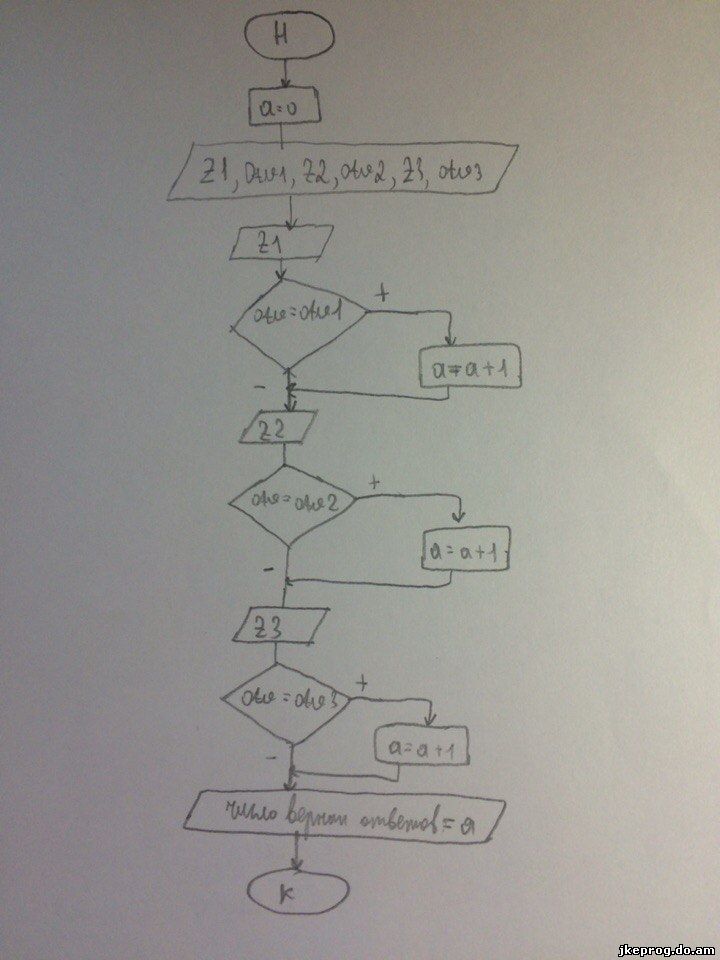
Домашнее задание к уроку довольно необычное - просто нарисовать блок-схему программы, которая задает 3 загадки и считает, на сколько отвечено правильно. Я не поленился, и нарисовал эту блок-схему:

Может чуть кривовато, но тут главное не это :)
|
Продолжаю изучать программирование на JavaScript :)
В пятом уроке рассказывается про типы данных в JavaScript. Автор говорит о следующих типах данных: число, строка и булеан. Для меня опять же ничего нового.
Так же в уроке автор рассказывает о команде ParseInt, которая преобразует тип данных в целое число. Это полезно для предыдущей программы, т.к. введенная переменная через команду prompt запишется как строка. И например сложение будет производится неправильно.
Домашним заданием как раз и было переписать предыдущую программу, что бы она складывала два введенных числа. У меня получилось так:
<meta charset="utf-8">
<script>
var a = parseInt(prompt("Введите число a:"));
var b = parseInt(prompt("Введите число b:"));
alert("a+b=" + (a+b));
</script>
|
Четвертый урок по JavaScript посвящен изучению переменных и их ввода. Для меня ничего сложного, т.к. во всех раннее изучаемых языках эти понятия есть. Даже команды несколько похожи.
В конце каждого урока автор предлагает небольшое "домашнее задание". Это интересно и помогает закреплять пройденный материал.
Мое выполненное домашнее задание выглядит так:
<meta charset="utf-8">
<script>
var a = prompt("Введите число a:");
var b = prompt("Введите число b:");
alert("a*b=" + a*b);
</script>
Программа предлагает ввести числа, запоминает их как переменные a и b и затем перемножает их, выводя ответ.
Для написания программ автор курса предлагает использовать текстовый редактор Sublime Text2. Я несколько привык к работе в Notepad++ и думал, что будет неудобно. Однако Sublime Text2 это по сути тот же notepad, но упрощенный. Нет никаких лишних кнопок и окон. Программа выглядит очень красиво и лаконично:

Пока все просто и понятно :) Буду продолжать обучаться программированию. |
Итак, обучение начинается с программирования на JavaScript. Этот язык современный, актуальный, много где используется. Вы видите его каждый день - на сайтах в интернете.
Первая программа по традиции состоит из вывода на экран слов "hello, world". Что примечательно, программа, написанная на javascript пишется прямо в блокноте, а открывается в браузере. По сути скачивать какое либо ПО необязательно (по крайней мере на этом начальном этапе).
Программа маленькая, состоит практически из одной строки:
<meta charset="utf-8">
<script>
alert("Привет, мир!");
</script>
Первая строка нужна для корректного отображения русских букв.
Чтож, можно сказать - начало положено :) |
|