|
Появилось немного времени, решил вспомнить про своё обучение :D Уроки 9 и 10 посвящены циклам. На JavaScript циклы ничем не отличаются от других языков, существуют циклы do, while и for. Они рассмотрены в курсе за 2 урока. Мне все предельно ясно, сильно долго задерживаться не стал. Написал в итоге две программки. Первая программа - аналог русской рулетки, только без реального оружия, все на языке JavaScript :)
|
|
Нет, блог не умер. Просто в данный момент я учусь, а во внеучебное время работаю, и работа никак не связана с программированием. Времени остается мало, да и энергии тоже. Писать блог буду, но пока не уверен, продолжать ли заниматься программированием. |
|
Сессия прошла, наступило долгожданное лето, казалось бы, почему не посвятить появившееся свободное время изучению программированию? Так получилось, что я уехал работать из своего города. Тут у меня нет компьютера, а интернет только с планшета. Поэтому на время придется приостановить обучение программированию. Возможно, буду выкладывать записи в блог, не совсем посвященные программированию. Но с планшета это делать очень неудобно. |
|
Я продолжаю изучать программирование на JavaScript, добрался уже до 8 урока. В нем подробнее рассказывается про конструкции if-else, а так же про логические операции. В конце надо написать некое подобие игры. Есть две мишени, попадание в которые осуществляется киданием из рогатки. Нужно задать, в каком диапазоне градусов происходит попадание в первую и вторую мишень. Проще говоря, используя логические операции, проверить, попадет ли введенное число в один из промежутков. У меня программа выглядит так: <meta charset="utf-8"> if((n>=10 && n<=30) || (n>=50 && n<=70))
|
|
Седьмой урок посвящен оператору ветвления if. Получаем конструкцию:
Вроде ничего сложного.
Я немного забежал вперед, и использовал || (или), что бы учесть в ответе букву ё. Ведь многие её заменяют буквой е, но не все :) |
|
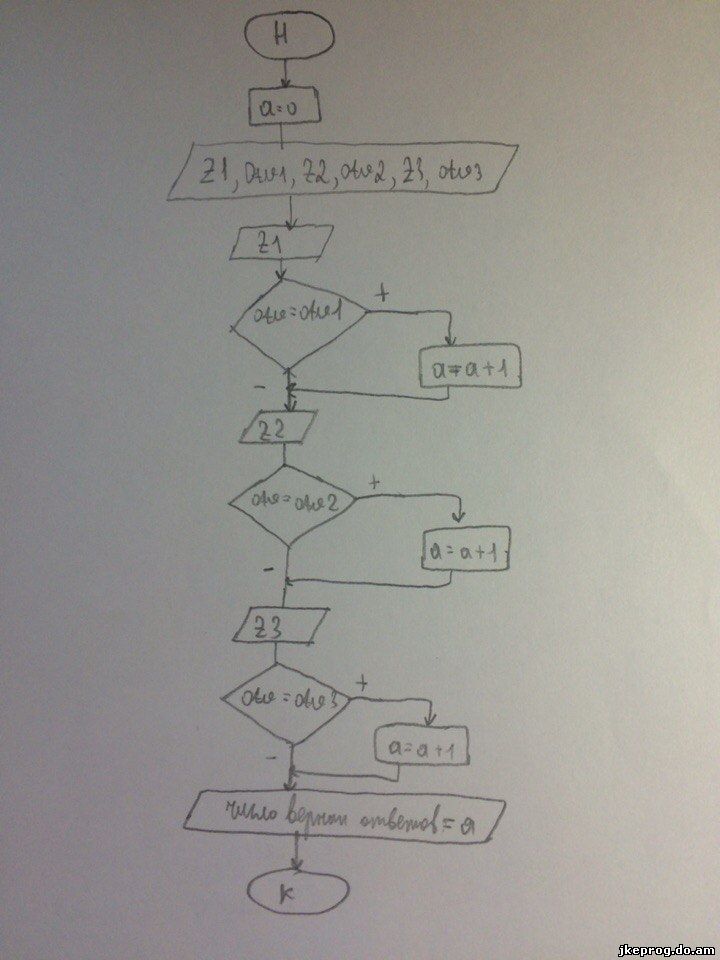
Итак, я уже прошел 6 урок моего обучение программированию на JavaScript. В этом уроке рассказывается про блок-схемы. Блок-схемы я научился рисовать еще на первом курсе, во время изучения TurboPascal. Так что нового я для себя ничего не открыл :) Домашнее задание к уроку довольно необычное - просто нарисовать блок-схему программы, которая задает 3 загадки и считает, на сколько отвечено правильно. Я не поленился, и нарисовал эту блок-схему:
|
|
Продолжаю изучать программирование на JavaScript :) В пятом уроке рассказывается про типы данных в JavaScript. Автор говорит о следующих типах данных: число, строка и булеан. Для меня опять же ничего нового. Так же в уроке автор рассказывает о команде ParseInt, которая преобразует тип данных в целое число. Это полезно для предыдущей программы, т.к. введенная переменная через команду prompt запишется как строка. И например сложение будет производится неправильно. Домашним заданием как раз и было переписать предыдущую программу, что бы она складывала два введенных числа. У меня получилось так:
|